【基本】Advanced Custom Fieldsの使い方
Advanced Custom Fields(ACF)は、便利なWordPressプラグインのひとつです。
ウェブサイトを作るとき、例えばブログ記事や商品ページなど、特定の情報を入力する必要がありますよね。そんな時にACFが役立ちます。
今回はACFの使い方をご紹介する記事です。
※ACFの出力方法一覧を先に知りたい方はこちらをご覧ください。
目次
カスタムフィールドとは?なぜプラグイン?
WordPressにはもともとカスタムフィールドという機能があります。
カスタムフィールドを使うことで、ページに自分で設定した項目を追加することができ、ウェブサイトをより使いやすくしたり、情報を整理したりすることができます。つまり、カスタムフィールドはページをカスタマイズして、より使いやすくするための大切なツールです。
しかし、WordPressのカスタムフィールドは使い方が複雑で、設定するのが難しいことがあります。一方、Advanced Custom Fields(ACF)はその機能をさらに便利にしたり、使いやすくしたりするツールで、直感的でわかりやすいインターフェースを提供しています。つまり、ACFを使えば、誰でも簡単にカスタムフィールドを追加したり設定したりできるのです。
https://www.advancedcustomfields.com/
無料版・有料版の違い
ACFには無料版と有料版があります。
無料版のACFは、基本的なカスタムフィールド(情報を入力するスペース)を作成することができます。たとえば、ブログの投稿に写真を追加したり、商品ページに価格や在庫数を表示したりすることができます。
一方、有料版のACFには、より多くの機能が付いています。例えば以下のような、より複雑なフィールドタイプを追加できます。
- 繰り返しフィールド (The Repeater Field)
- 柔軟コンテンツ (The Flexible Content Fiel)
- オプションページ (Options Pages)
これらは、ウェブサイトをより細かくカスタマイズしたい場合に便利です。また、有料版では、データをより効率的に管理しやすくするためのツールや、より高度な機能が使用できます。
有料版はより高度なカスタマイズが必要な場合に役立ちますが、今回は基本的なカスタマイズで十分という方向けに無料版の説明をします。
プラグインのインストール
Advanced Custom Fields(ACF)の無料版は、WordPressのプラグインとして提供されています。無料版を追加する方法を説明します。
- WordPress管理画面にログインする: まず、WordPressの管理画面にログインします。
- プラグインを追加する: ダッシュボードの左側にある「プラグイン」メニューをクリックします。その後、「新規追加」をクリックします。
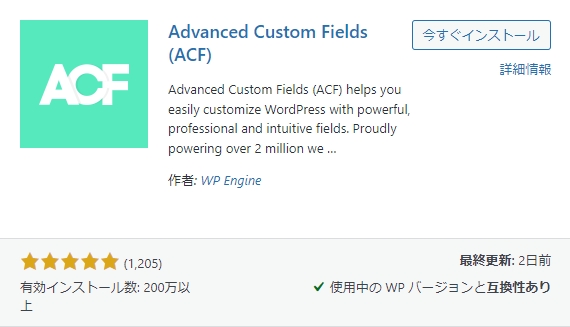
- プラグインを検索する: 検索バーに「Advanced Custom Fields」と入力します。すると、検索結果に「Advanced Custom Fields」プラグインが表示されます。

- プラグインをインストールする: 「Advanced Custom Fields」プラグインが表示されたら、その右側にある「今すぐインストール」ボタンをクリックします。
- プラグインを有効化する: プラグインがインストールされたら、「有効化」をクリックして、プラグインを有効にします。
これで、Advanced Custom Fields(ACF)の無料版がWordPressに追加されました。プラグインの設定やカスタマイズは、「ACF」メニュー(あるいは「カスタムフィールド」)から行うことができます。

ACFをセッティング
ACF設定ページに移動する
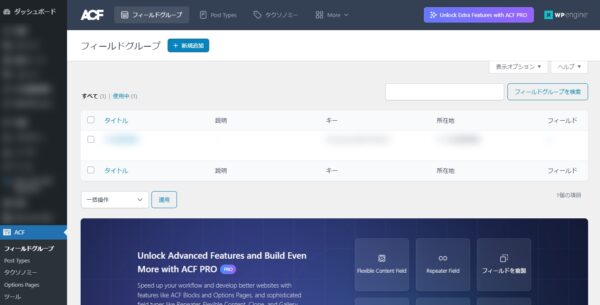
管理画面の左側にある「カスタムフィールド」(あるいは「ACF」)メニューにホバーします。その下に「フィールドグループ」という項目がありますので、それを選択します。

新しいフィールドグループを追加する
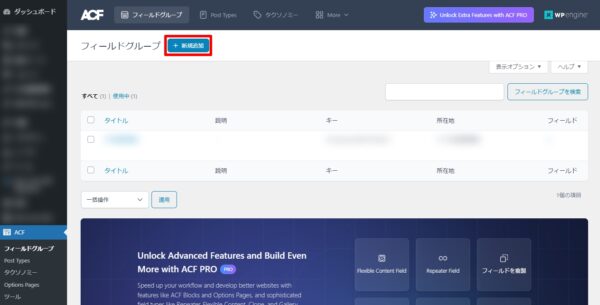
フィールドグループの一覧ページに移動したら、「新規追加」ボタンをクリックします。

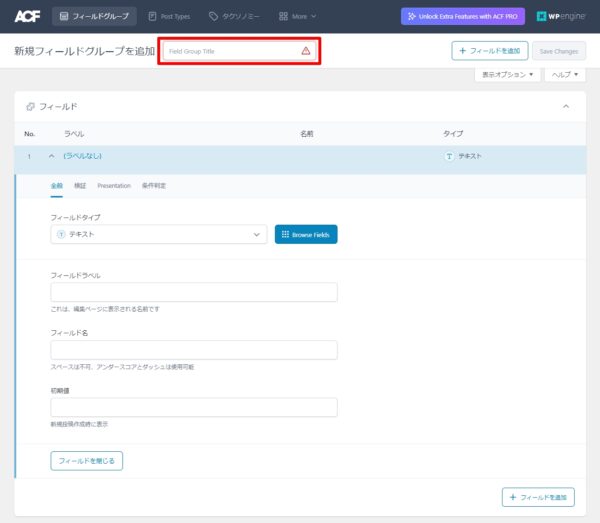
新しいフィールドグループを追加する画面が表示されました。

まずはわかりやすいタイトルを設定し、新しいフィールドを追加します。
今回は例として、「季節限定メニュー」というフィールドグループを作成してみます。
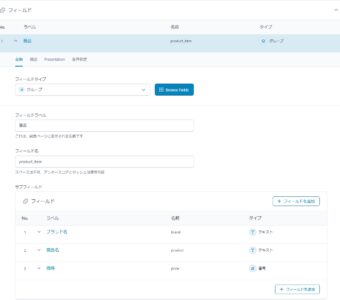
フィールドを作成する
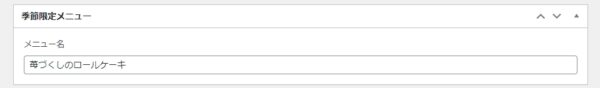
「季節限定メニュー」にはひとまず「メニュー名」を使用します。
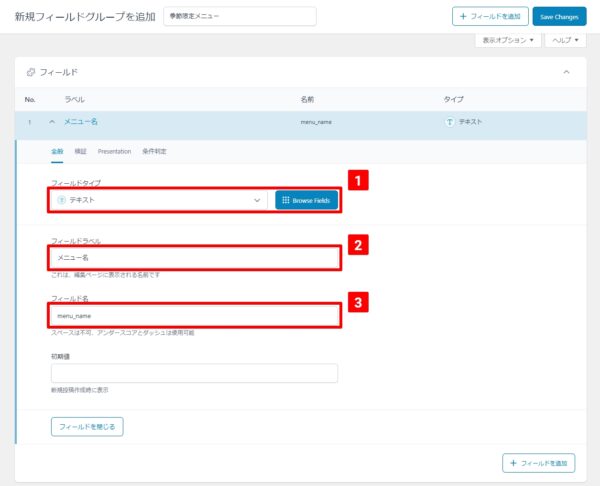
フィールドの種類を選択し、そのフィールドの名前や設定を入力します。以下が設定した状態です。

- フィールドタイプ:どのような形式を入力するか選択できます。
例:メニュー名を入力する場合はセレクトボックスから「テキスト」を選ぶ - フィールドラベル:管理画面で表示される名前。わかりやすいものにしましょう。
- フィールド名:入力された値を取得するために使用。英数字がおすすめ。
最低限これだけあればOKです。
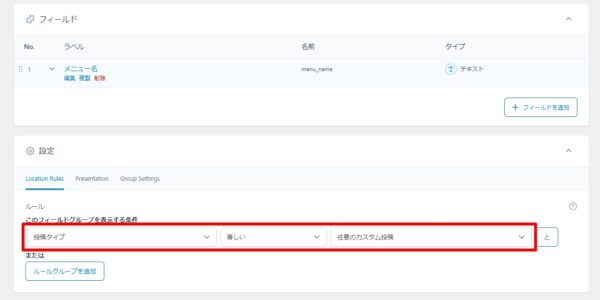
表示先を選ぶ

フィールドよりも少し下に、このカスタムフィールドをどこで編集できるようにするかを設定できます。今回は「任意のカスタム投稿」にのみ表示されるようにしました。
フィールドグループを保存する
フィールドの設定が完了したら、フィールドグループを保存します。画面の下部にある「更新」ボタンをクリックして保存します。
これで、ACFを使う準備ができました。
出力するには
まずは表示先に選んだ「任意のカスタム投稿」を新規作成し、「カスタムフィールド」から先ほど作成した項目を入力して更新を押します。

これだけではまだ表示されません。
表示させるために、テーマファイルを編集してみましょう。
入力したカスタムフィールドを表示させる
管理画面左側のメニューから「外観」>「テーマエディター」を選択して、表示させたいファイルを選択します。今回は「任意のカスタム投稿」の詳細ページを表示する「single-example.php」の任意の位置に、下記コードを追加します。
<p>メニュー名:<?php echo get_field('menu_name'); ?></p>menu_name部分にはフィールド名に入力したテキストを入れてください。
これでACFを使って設定したカスタムフィールドを表示することができました!
まとめ
ACFを使うと、ウェブサイトを自由にカスタマイズすることができます。
写真やテキストを追加したり、商品の情報を整理したりするのも簡単です。無料版でも基本的なカスタマイズができますが、より高度な機能が必要な場合は有料版を考えてみましょう。
ACFを使って、より魅力的なウェブ制作を進めてみましょう!
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。