【初心者向け】CSSのvwとvhを理解しよう
CSSで使われるvwとvhという単位についてご存知でしょうか。これらの単位はウェブデザインにおいて非常に便利で、レスポンシブデザインを実現する際に役立ちます。
目次
vwとvhとは?
vw(Viewport Width)
1vwはビューポート(ユーザーがウェブサイトを見ている画面の可視領域)の幅の1%に相当します。例えば、画面の幅が1000ピクセルの場合、1vwは10ピクセルになります。
vh(Viewport Height)
1vhはビューポートの高さの1%に相当します。画面の高さが1000ピクセルの場合、1vhも10ピクセルになります。
vwやvhの使い方
vwとvhは、主に要素のサイズをビューポートのサイズに基づいて調整するために使います。
例えば、幅をビューポートの50%にしたい場合は、width: 50vw;と指定します。同様に、要素の高さをビューポートの30%にしたい場合は、height: 30vh;とします。
.container {
width: 80vw;
height: 50vh;
background-color: lightblue;
}このコードは、.containerクラスを持つ要素に対して、幅をビューポートの80%、高さをビューポートの50%に設定し、背景色を薄い青にするものです。これにより、画面サイズが変わっても、この要素は常にビューポートの80%の幅と50%の高さを保ちます。
%との違いは何?
vw(Viewport Width)、vh(Viewport Height)とパーセント(%)での値の指定は、要素のサイズを動的に決定するために使用されますが、その基準となる対象が異なります。
主な違いは、サイズ指定の基準にあります。vwとvhはビューポートのサイズを基準にしており、パーセント(%)は親要素のサイズを基準にしています。vwとvhはブラウザウィンドウやデバイスの画面サイズの変更に直接対応し、パーセントは特定の親要素内での相対的なサイズ変更に対応します。
#wrapper {
overflow: hidden; /* はみ出た要素の影響で横スクロールが出ないようにする */
}
.content_area {
width: 1040px;
padding: 0 20px;
margin: auto;
}
.content_area .container {
width: 100vw;
height: 50px;
background-color: lightblue;
}
.content_area .container_percent {
width: 100%;
height: 50px;
background-color: coral;
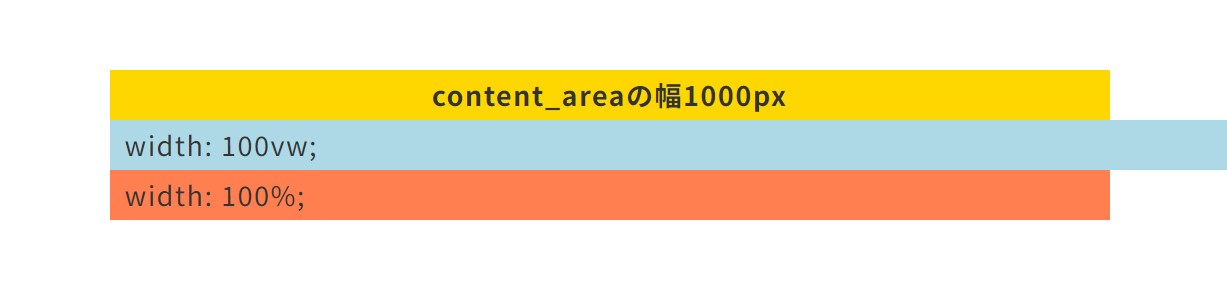
}上記の例では、.containerはビューポート(ユーザーが使用しているデバイスの画面幅。例えば1920px)の大きさになり.content_areaよりも大きいため右側へはみ出ていきますが、.container_percentは.content_areaの幅(paddingを抜いた1000px)に収まります。

利点
vwとvhを使用する最大の利点は、デバイスや表示サイズが異なっても、要素が適切なサイズで表示されることです。これにより、スマートフォン、タブレット、デスクトップなど、さまざまなデバイスに対応したレスポンシブデザインが容易になります。
フォントサイズの調整にも使える!
h1 {
font-size: 20vw;
}CSSのvw(Viewport Width)とvh(Viewport Height)をフォントサイズ調整に使用すると、画面サイズに応じた動的なサイズ調整が可能になり、レスポンシブデザインを簡素化できます。これにより、異なるデバイスでのテキストの可読性が保たれ、デザインの柔軟性が向上します。しかし、大きすぎるまたは小さすぎる画面でのフォントサイズの予期せぬ変更、ユーザーによるサイズ調整の難しさ、古いブラウザでの互換性問題など、いくつかのデメリットも存在します。これらの単位を使用する際は、最小値や最大値の設定、メディアクエリの併用など、慎重な対策が必要です。
最小値や最大値の設定については、こちらの記事でご紹介します。
【CSS】marginやpadding、font-sizeにも最大値や最小値を設定する方法
注意点
vwとvhを使う際には、特に高さが関係するデザインでは、コンテンツがビューポートに収まらない場合があるため注意が必要です。例えば、100vhを使って全画面の要素を作ると、スクロールバーが出ることなくコンテンツが隠れる場合があります。
また、「一定の画面幅になるまではサイトをそのまま縮小する」というスタイルを適用している場合は希望のスタイルにしづらくなる可能性があります。
まとめ
vwとvhは、レスポンシブデザインを実現する上で非常に有用な単位です。これらを上手く利用することで、さまざまな画面サイズに対応したウェブサイトを効率的に作成できます。この記事がvwとvhの基本を理解し、使いこなすための第一歩となれば幸いです。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。



