【初心者向け】目的に適したレイアウトを選ぼう!カラムレイアウトの基本
目次
ウェブサイトのレイアウトの基本
ウェブサイトのレイアウトは、ユーザーの印象や使いやすさに大きく影響します。
今回は、ウェブサイトデザインでよく用いられる3つのカラムレイアウト(1カラム、2カラム、3カラム)の特徴と、それぞれ向いているサイトの例を簡単に紹介します。
カラムとは
カラムは、ウェブサイトのレイアウトにおける縦方向の情報区画を指し、日本語では「列」と訳されることもあります。
ウェブサイトのレイアウトでは、このカラムを基準とした、主に以下の3つのカラムレイアウトが使用されます。
- 1カラム: 情報が縦に1列に並んだシンプルなレイアウト。読みやすく、スマホサイトにも最適です。ブログやニュースサイトなどに適しています。
- 2カラム: 情報を左右2列に分割したレイアウト。メインコンテンツとサイドメニューなどを同時に表示できます。企業サイトや商品情報サイトなどに適しています。
- 3カラム: 情報をさらに3列に分割したレイアウト。より多くの情報を表示できます。大規模なポータルサイトや情報量の多いニュースサイトなどに適しています
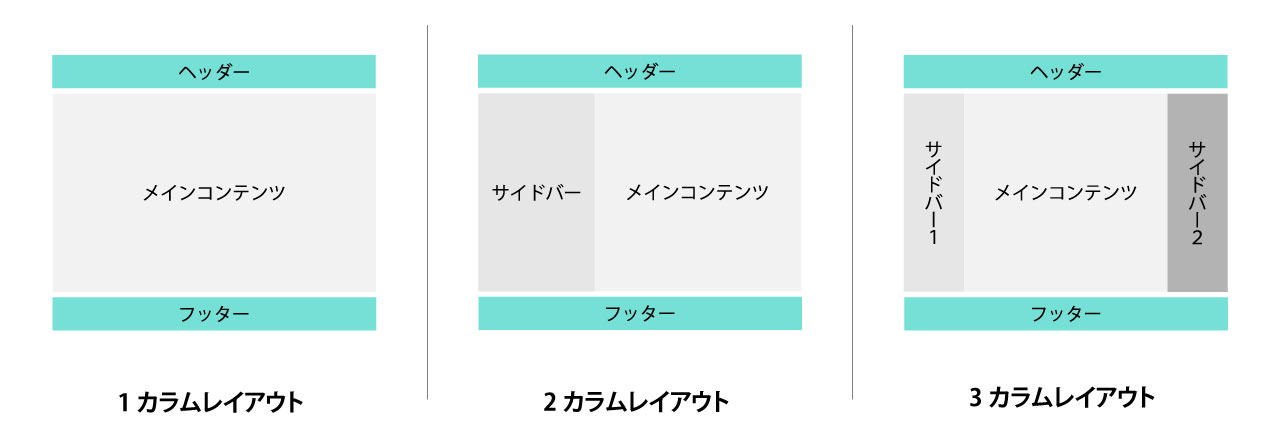
各レイアウトを簡易的に図に示します。見比べてみてください。

1カラムレイアウト
1カラムレイアウトの特徴
1カラムレイアウトは、情報が縦に1列に並んだシンプルなレイアウトです。
近年、スマートフォンユーザーの増加や、情報過多によるシンプルさへのニーズの高まりから、注目を集めています。
1カラムレイアウトの主な特徴は、以下の通りです。
- シンプルで読みやすい
- スマートフォンでの表示と相性が良い
- 余計な情報がないため、メインコンテンツに集中してもらいやすい
逆に、情報量が少ないサイトを1カラムレイアウトで作ってしまうと、スカスカに見えてしまうことがあります。
また、情報量が多いサイトでは縦スクロールが長くなり、検索性が低い、ユーザーにとっては見づらいサイトになってしまいます。
1カラムレイアウトが適したサイト
1カラムレイアウトはシンプルで使いやすく、幅広いサイトで使いやすいレイアウトです。
その中でも、以下のようなサイトにはおすすめです。
- 文章をメインとしたサイト(ブログなど):文章をメインとしたブログでは、1カラムレイアウトが読みやすくておすすめです。
- ランディングページ:特定の行動を促したいランディングページでは、ユーザーの注意を散らさないように1カラムレイアウトが有効です。
- ポートフォリオサイトや写真をメインにしたサイト:写真メインのサイトや自分の作品をアピールしたいポートフォリオサイトでは、写真や動画を大きく配置できる1カラムレイアウトが効果的です。
弊社が制作したサイトでも、1カラムレイアウトを多く採用しています。
2カラムレイアウト
2カラムレイアウトの特徴
2カラムレイアウトは、ウェブサイトを左右2つの列に分けて構成するレイアウトです。
メインコンテンツとサイドバーなどを同時に表示できるため、情報量が多いサイトや、様々な情報を提供したいサイトにおすすめです。
2カラムレイアウトの主な特徴は、以下の通りです。
- 情報量が多いサイトでも見やすく整理できる
- サイドバーを活用してサイト内の回遊率を高められる
- スマートフォンでの表示と相性が良い
2カラムレイアウトのポイントはサイドバーの使い方です。情報量が多いサイトでも、サイドバーで情報を整理することで、ユーザーは必要な情報を探しやすくなります。
一方で、サイドバーの使い方を誤ると、ユーザーの視点が分散し、思ったような成果が出ないサイトになって今うかもしれません。
2カラムレイアウトが適したサイト
2カラムレイアウトでは、サイドバーを使用して情報を整理できることが大きなメリットです。
こうした特徴を生かせる、以下のようなサイトにおすすめです。
- コーポレートサイト:会社概要、事業内容、製品・サービス情報、採用情報など、様々な情報を掲載するコーポレートサイトに適しています。
- ECサイト:多くの商品を掲載するECサイトでは、商品の検索性を高めるためにサイドバーを活用できる2カラムレイアウトが適しています。
- 文章をメインとしたサイト(ブログなど):サイドバーでカテゴリや関連記事等で情報整理ができるため、ブログでも2カラムレイアウトは有効です。
2カラムレイアウトのサイトも、弊社では多く制作しています。
3カラムレイアウトの特徴と、適したサイト
3カラムレイアウトの特徴
3カラムレイアウトは、ウェブサイトを3つの列に分けて構成するレイアウトです。
2カラムレイアウトよりも多くの情報を表示できるため、情報量が多いサイトや、様々な情報を提供したいサイトに使われることがあります。
3カラムレイアウトの主な特徴は、以下の通りです。
- 多くの情報を掲載できる
- 情報整理がしやすい
- 広告掲載スペースを確保しやすい
3カラムレイアウトは、2カラムレイアウト以上に、多くの情報を整理して掲載することができます。
一方で、情報を掲載しすぎて見づらくなる可能性や、レスポンシブ対応が難しいというデメリットもあります。
3カラムレイアウトが適したサイト
3カラムレイアウトが適したサイトは、以下のようなサイトです。
- ポータルサイト:ニュースや天気、ショッピング等、様々な情報を掲載するコーポレートサイトに適しています。
- ECサイト:多くの商品を掲載するECサイトでは、より多くの情報を掲載できる3カラムレイアウトも適しています。
- 情報量の多いブログなど:記事、カテゴリーメニュー、関連記事、プロフィール、広告などを掲載する情報量の多いブログに適しています。
3カラムレイアウトは、情報量が多いサイトや広告スペースを多く確保したいサイトなど、特定の目的に合致する場合に有効です。
しかし、レイアウトそのものや、スマホサイトへの対応に難があるため、近年はあまり使われなくなっています。
まとめ
ウェブサイトにおけるカラムレイアウトは、カラム=列を基準にレイアウトを行う手法です。
1カラム、2カラム、3カラムと、それぞれにメリットやデメリットがあります。
それらを理解したうえで、適切なレイアウトを使用することが大切です。
ウェブサイトのレイアウト手法としては、カラムレイアウト以外にも、グリッドレイアウトやフレックスボックスレイアウトなどがあります。
ウェブ制作においては、様々なレイアウト手法の中から制作の目的達成のために最適なレイアウトを選ぶ必要があります。
インターン実習生
こんにちは!合同会社グローワークスのインターン生です。ITとデザインが大好きで、皆さんと一緒に創造的なプロジェクトを進めていくことにワクワクしています!

