【jQuery】表の横スクロール可能を示すメッセージを必要な時だけ表示させる
せっかくCSSを利用してテーブルをスクロール可能にしても、スクロールが可能であると分かりにくければ使用感を損ねます。この記事ではjQueryを使用して、「この表は横にスクロールできます」というメッセージを表示する方法を紹介します。
表を横スクロール可能にする方法については、こちらの記事でご紹介しています。
目次
準備
HTMLとCSS
まず、HTMLを準備します。.table_boxというクラス名のdivで<table>を囲みます。これにより、表がこのdiv内でどのように表示されるかを制御できます。
HTML:
<div class="scroll_message">この表は横にスクロールできます</div>
<div class="table_box">
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>見出し1の内容ダミーテキスト</td>
<td>見出し1の内容ダミーテキスト</td>
<td>見出し1の内容ダミーテキスト</td>
</tr>
<tr>
<th>見出し2</th>
<td>見出し2の内容ダミーテキスト</td>
<td>見出し2の内容ダミーテキスト</td>
<td>見出し2の内容ダミーテキスト</td>
</tr>
<tr>
<th>見出し3</th>
<td>見出し3の内容ダミーテキスト</td>
<td>見出し3の内容ダミーテキスト</td>
<td>見出し3の内容ダミーテキスト</td>
</tr>
</tbody>
</table>
</div>
CSS:
.scroll_message {
display: none;
}
.table_box {
overflow-x: auto;
display: block;
}
.table_box table th,
.table_box table td {
white-space: nowrap;
}「.table_boxよりもtableが大きければ.scroll_messageを表示」とするため、最初はdisplay: none;を使って隠しておきます。
jQueryの追加
今回はjQueryを使用するため、まずjQueryライブラリを<head>内(またはHTMLファイルの末尾)に追加する必要があります。
バージョンに誤差はあるかもしれませんが、このような記述がすでに入っていれば問題ありません。
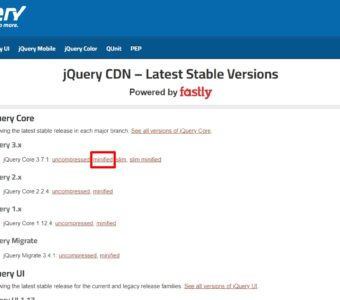
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>jQueryの追加方法についてはこちらの記事でご紹介していますので、必要な方は御覧ください。
※最新のcdnは公式サイトから取得してください。
実践
jQueryを使用して.table_boxのdivとその中の<table>の横幅をチェックし、条件に応じてメッセージを表示する方法を紹介します。分かりやすくするために、コードをいくつかの部分に分割して詳しく説明します。
ドキュメントが準備できたら関数を実行
$(document).ready(function() {
// この中に書かれたコードは、ページのDOMが完全に読み込まれた後に実行されます。
});- $(document).ready(function(){…});は、ページのDOM(Document Object Model)が完全に読み込まれて準備が整った後に実行される関数を指定します。
横幅をチェックする関数の定義
function checkTableWidth() {
var tableBoxWidth = $('.table_box').width(); // .table_boxの横幅を取得
var tableWidth = $('.table_box table').outerWidth(); // tableの横幅(外側の余白を含む)を取得
if (tableWidth > tableBoxWidth) { // tableの横幅が.table_boxの横幅より大きい場合
$('.scroll_message').show(); // メッセージを表示
} else {
$('.scroll_message').hide(); // それ以外の場合、メッセージを非表示にする
}
}- var tableBoxWidth = $(‘.table_box’).width();では、.table_boxの横幅をピクセル単位で取得します。
- var tableWidth = $(‘.table_box table’).outerWidth();では、.table_box内の<table>の外側の余白を含めた横幅を取得します。
- if (tableWidth > tableBoxWidth)の条件で、もし<table>の横幅が.table_boxの横幅よりも大きければ、.scroll_messageのメッセージを表示します(.show())。そうでなければ、メッセージを非表示にします(.hide())。
ページ読み込み時とウィンドウサイズ変更時に横幅チェックを実行
$(document).ready(function(){
checkTableWidth(); // ページ読み込み時に実行
$(window).resize(function(){ // ウィンドウのサイズが変更された場合にもチェック
checkTableWidth();
});
});- checkTableWidth();で、ページが読み込まれた時に横幅チェック関数を初回実行します。
- $(window).resize(function(){…});で、ブラウザのウィンドウサイズが変更されるたびに横幅チェック関数を再度実行します。これにより、ウィンドウサイズの変更によって表の表示が変わる場合でも、ユーザーに正確な情報を提供できます。
完成したコード
上記の工程を組み合わせて、完成したコードがこちらです。
$(document).ready(function(){
function checkTableWidth() {
var tableBoxWidth = $('.table_box').width(); // .table_boxの横幅を取得
var tableWidth = $('.table_box table').outerWidth(); // tableの横幅(外側の余白を含む)を取得
if (tableWidth > tableBoxWidth) { // tableの横幅が.table_boxの横幅より大きい場合
$('.scroll_message').show(); // メッセージを表示
} else {
$('.scroll_message').hide(); // それ以外の場合、メッセージを非表示にする
}
}
checkTableWidth(); // ページ読み込み時に実行
$(window).resize(function(){ // ウィンドウのサイズが変更された場合にもチェック
checkTableWidth();
});
});このコード追加することで、「この表は横にスクロールできます」というメッセージが、条件に応じて適切に表示されるようになります。
デモ
左上の「HTML/CSS/JS」のボタンのどれかをクリックして幅が狭まると、「この表は横にスクロールできます」とテーブルの上に表示されるのが確認できます。
See the Pen
「この表は横にスクロールできます」と表示するjQuery by GROWORKS (@groworks)
on CodePen.
表示切替が確認できなかった方は右上の「EDIT ON CODEPEN」をクリックして全画面でデモを確認し、画面幅を変更してみてください。
まとめ
この方法で、ユーザーが表がスクロール可能であることを簡単に理解できるようになります。jQueryを使用すると、動的な要素を簡単にWebページに追加することができます。一歩進んだWeb制作のためにご活用ください。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。